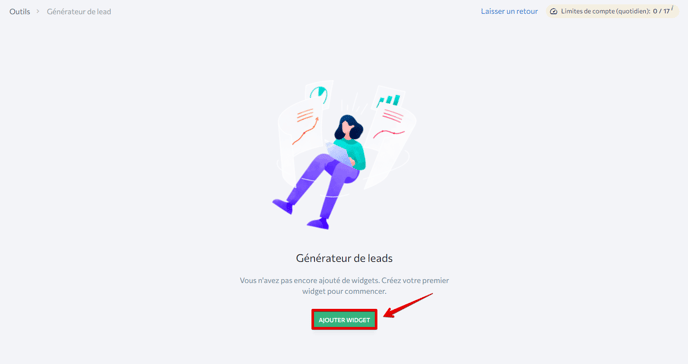
1. Si vous utilisez l'outil pour la première fois ou si vous n'avez pas encore ajouté de widgets, vous verrez l'écran d'accueil où vous pourrez ajouter un nouveau widget. Cliquez sur le bouton "Ajouter un widget" pour commencer.

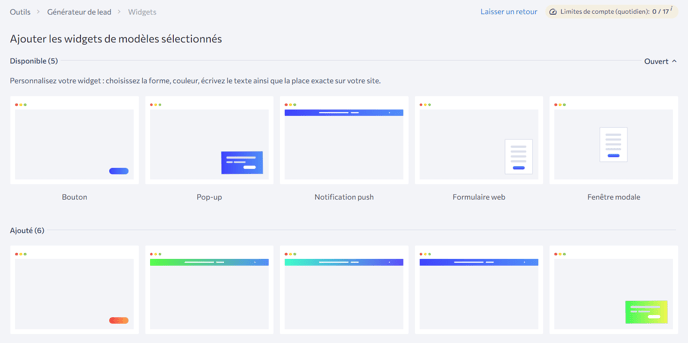
2. Ensuite, choisissez le type de widget parmi les modèles proposés :
- Bouton
- Pop-up
- Formulaire Web
- Push notification
- Fenêtre modale

Notez que dans la version mise à jour de Generateur de prospects l'ancien widget continuera de fonctionner, même si vous ne pourrez pas le modifier. Si vous souhaitez apporter des modifications, créez un nouveau widget.
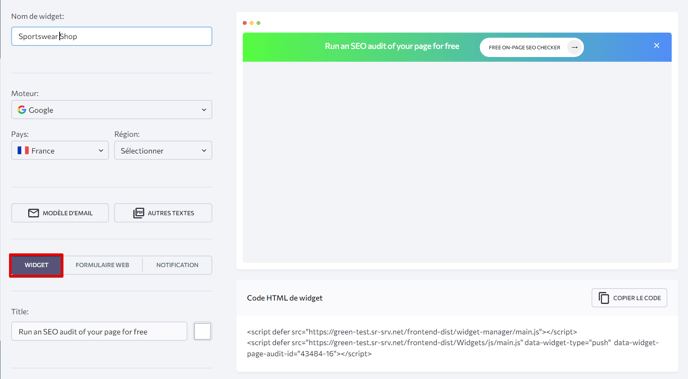
3. Pour cela, survolez le modèle requis et cliquez sur le bouton "Ajouter". Dans la fenêtre contextuelle, entrez le nom du widget, sélectionnez une langue et cliquez sur "Appliquer". Ensuite, personnalisez votre widget en sélectionnant la forme et la couleur, en écrivant le texte et en choisissant où vous souhaitez placer le widget sur votre site Web. Ici, vous pouvez modifier l'en-tête et le texte de description, ajouter des champs et un message de remerciement que votre prospect verra une fois le formulaire soumis. Une fois la modification terminée, cliquez sur "Enregistrer les modifications".

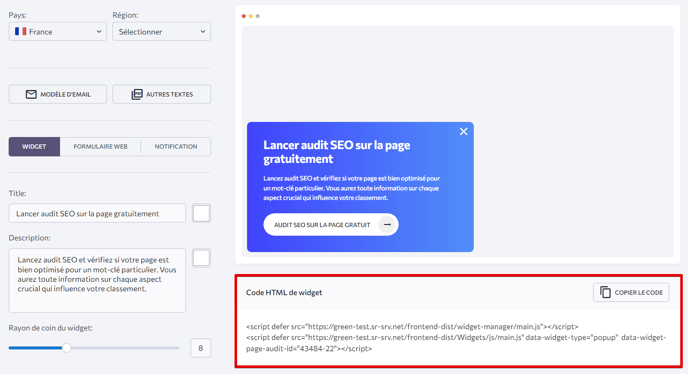
4. Une fois le widget configuré, vous verrez le code HTML affiché en bas de la page. Copiez-collez simplement le code sur la page où vous souhaitez que le widget apparaisse et enregistrez les modifications. Le code doit être ajouté à l'intérieur de la balise <body> de votre page.

Après avoir ajouté le widget au site, vérifiez s'il fonctionne correctement en ouvrant le code HTML de la page, en trouvant le code du widget, puis en suivant ces étapes :
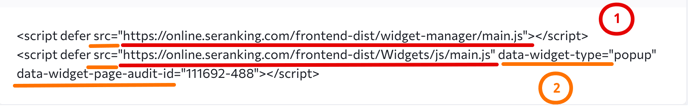
1. Vérifiez si le widget contient tous les éléments nécessaires, notamment :
- Liens vers deux fichiers JS (1)
- Tous les paramètres nécessaires : src, data-widget-page-audit-id, data-widget-type (2).

2. Assurez-vous que les fichiers de script ne sont pas hébergés sur votre serveur. Le chemin des deux fichiers de script doit commencer par online.seranking.com . Le chemin commençant par votre domaine n'est autorisé que si vous utilisez White Label.
⇩
Ajoutez le script du widget aux exceptions de thème/plugin. Parfois, les thèmes et plugins CMS mettent en cache des ressources externes. Lorsque cela se produit, le widget ne fonctionne pas correctement ou ne peut pas être affiché du tout. Les fichiers de script, dans ce cas, sont donc enregistrés sur le serveur de l'utilisateur plutôt que téléchargés depuis le serveur SE Ranking. Le widget ne fonctionnera correctement que s'il est téléchargé depuis le serveur SE Ranking.