1. ツールを初めて利用する際やまだウィジェットを一切追加していない場合は、新しいウィジェットを追加できるウェルカムスクリーンが表示されます。「ウィジェット追加」ボタンをクリックして操作を開始します。

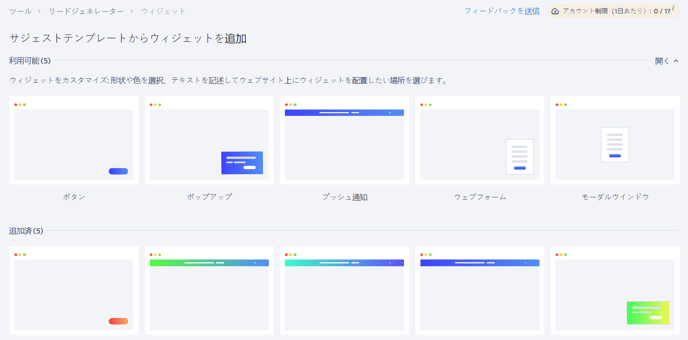
2. 次に選択可能なテンプレートからウィジェットスタイルを選びます。
- ボタン
- ポップアップ
- ウェブフォーム
- プッシュ通知
- モーダル画面

リードジェネレーターのアップデートされたバージョンで旧ウィジェットを使用している場合は、編集する事ができませんのでご注意ください。変更を加える場合には、新しいウィジェットを作成してください。
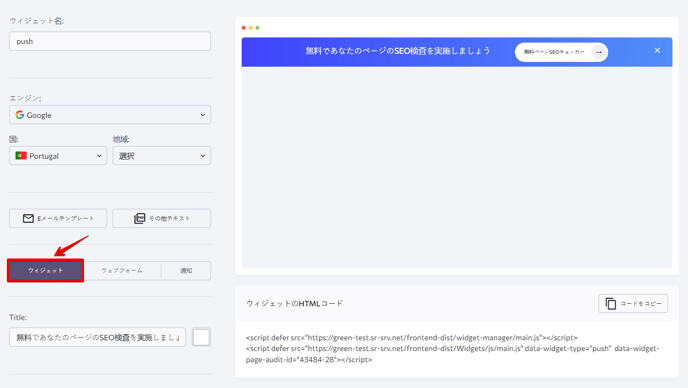
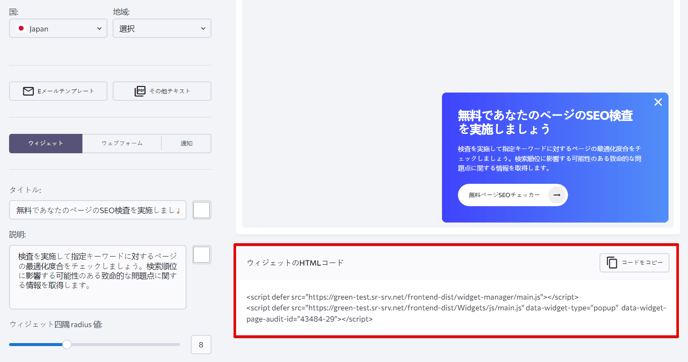
3. 必要なテンプレートにマウスオーバーし、「追加」ボタンをクリックします。ポップアップ画面に、ウィジェット名を入力し、言語を選択、そして「適用」を押下します。次に色や形を選択し、テキストを記述、そしてあなたのウェブサイト上に配置したい場所を選択してウィジェットをカスタマイズします。ここでヘッダーや説明テキストを変更して、見込み客がフォームを送信した後に表示される項目とサンキューメッセージを追加します。完了後に「変更を保存」をクリックしてください。

4. ウィジェット設定完了後に、ページの下部にHTMLコードが表示されます。ウィジェットを表示させたいページにコードをコピー&ペーストして変更を保存します。コードはあなたのページの<body>タグ内に追加する必要があります。

サイトにウィジェット追加後に、ページのHTMLコードを開いて、ウィジェットコードを探して、適切に動作するかどうかをチェックし、以下の手順をご確認ください。
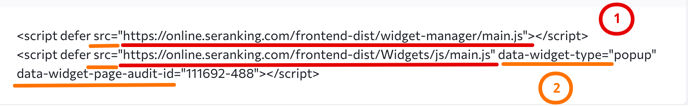
1. ウィジェットが全ての必要な要素 (以下の内容) を含んでいることをチェックしてください。
- 2つのJS ファイルへのリンク (1)
- 全ての必須項目: src, data-widget-page-audit-id, data-widget-type (2).

2. スクリプトファイルがあなたのサーバーにホストされていないことを確認してください。 どちらのスクリプトファイルのパスも online.seranking.com から始まります。あなたのドメインから開始されるパスは、ホワイトレーベルを使用する場合のみ許可されます。
⇩
theme/plugin exceptions に ウィジェットのスクリプトを追加してください。稀にCMSテーマやプラグインが外部リソースをキャッシュすることもあります。このような場合は、ウィジェットは適切に動作しないか、全く表示できなくなることもあります。したがって、この場合、スクリプトファイルは SE Rankingのサーバーからダウンロードされるのではなく、ユーザーのサーバーに保存されます。 ウィジェットは、SE Rankingのサーバーからダウンロードした場合にのみ正しく機能します。