1. Если вы еще не добавляли виджеты или впервые используете инструмент, нажмите на кнопку «Добавить виджет» на приветственном экране.

2. Затем выберите тип виджета из предложенных шаблонов:
- Кнопка
- Всплывающее окно
- Форма
- Push-уведомление
- Модальное окно

В новой версии Лидогенератора, старый виджет продолжит работать, но вы не сможете его редактировать. Если вы пользовались предыдущей версией, создайте новый виджет для внесения изменений.
3. Для этого наведите курсор на нужный шаблон и нажмите на кнопку «Добавить». Во всплывающем окне введите имя виджета, выберите язык и нажмите «Добавить». Затем настройте виджет: выберите форму и цвет, напишите текст и укажите место на странице, где будет расположен виджет. Здесь вы можете изменить заголовок и описание, а также добавить шаблон письма, которое лид получит вместе с отчетом.

Сохраните изменения.
4. Чтобы добавить виджет на сайт, скопируйте HTML-код и вставьте его в тег <body> вашей страницы.
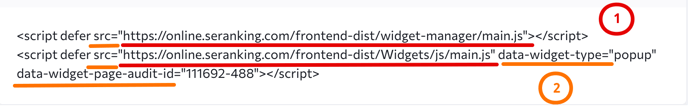
После того, как вы вставили виджет на сайт, вам нужно проверить его работоспособность. Для этого откройте HTML-код сгенерированной страницы, найдите код виджета, и выполните следующие шаги:
1. Проверьте, содержит ли виджет все необходимые элементы. А именно:
- ссылки на два JS-файла (1)
- все необходимые параметры: src, data-widget-page-audit-id, data-widget-type (2).

2. Убедитесь, что файлы скрипта не размещены на вашем сервере. Путь обоих файлов скрипта должен начинаться с online.seranking.com . Начало пути с вашего домена допускается только в том случае, если вы используете White Label.
⇩
Добавьте скрипт виджета в исключения темы/плагина. Иногда темы и плагины для CMS кешируют внешние ресурсы (External resources). Из-за этого виджет может работать некорректно или вообще не отображаться, так как в таком случае файлы скриптов сохраняются на пользовательский сервер, а не загружаются с сервера SE Ranking. Виджет будет работать только при условии, что он запускается с сервера SE Ranking.