1. Si estás utilizando la herramienta por primera vez o aún no has añadido ningún widget, verás la pantalla de bienvenida donde puedes añadir un nuevo widget. Haz clic en el botón "Añadir Widget" para comenzar.

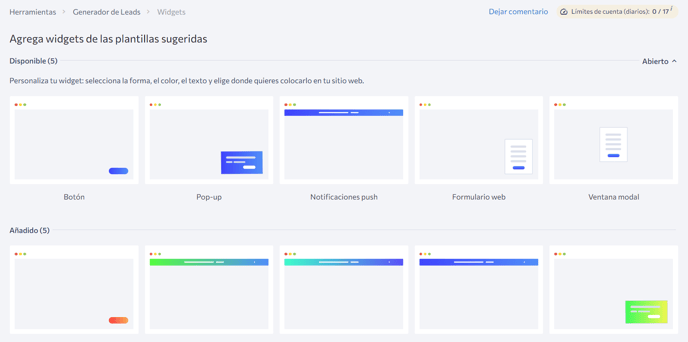
2. Luego, elige el tipo de widget de las plantillas sugeridas:
- Botón
- Pop up
- Formulario web
- Notificación push
- Ventana modal

Ten en cuenta que en la versión actualizada del Generador de Leads , el antiguo widget seguirá funcionando, aunque no podrás editarlo. Si quieres realizar cambios, crea un nuevo widget.
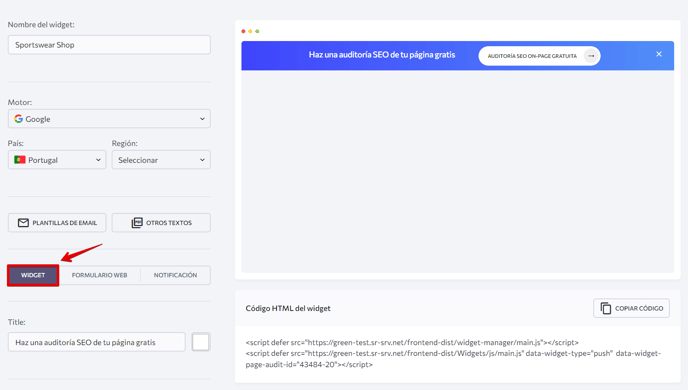
3. Para ello, coloca el cursor sobre la plantilla necesaria y haz clic en el botón "Añadir". En la ventana emergente, ingresa el nombre del widget, selecciona un idioma y presiona "Aplicar". Luego, personaliza tu widget seleccionando la forma y el color, escribiendo el texto y eligiendo dónde quieres colocar el widget en tu sitio web. Aquí puedes cambiar el encabezado y el texto de la descripción, agregar campos y un mensaje de agradecimiento que tu cliente potencial verá una vez que se envíe el formulario. Una vez que termines de editar, haz clic en "Guardar cambios".

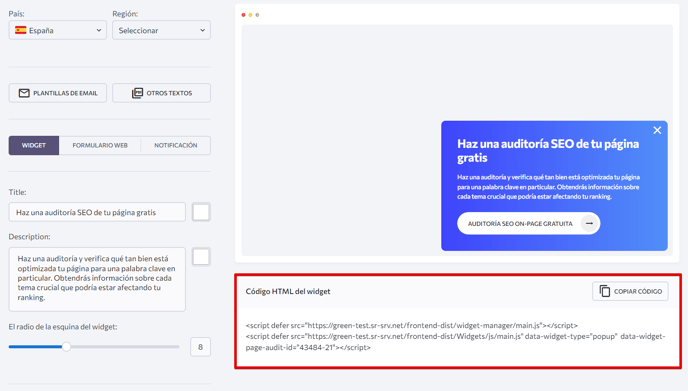
4. Una vez que hayas configurado el widget, verás el código HTML que se muestra en la parte inferior de la página. Simplemente copia y pega el código en la página donde quieres que aparezca el widget y guarda los cambios. El código debe agregarse dentro de la etiqueta <body> de tu página.

Después de agregar el widget al sitio web, comprueba si funciona correctamente abriendo el código HTML de la página. Para hacerlo, localiza el código del widget y luego sigue estos pasos:
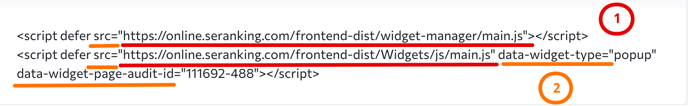
1. Comprueba si el widget contiene todos los elementos necesarios, incluidos :
- Enlaces a dos archivos JS (1)
- Todos los parámetros necesarios: src, data-widget-page-audit-id, data-widget-type (2).

2. Asegúrate de que los archivos script no estén alojados en tu servidor. La ruta de ambos archivos script debe comenzar con online.seranking.com . La ruta que comienza con tu dominio solo está permitida si usas White Label.
⇩
Añade el script del widget a las excepciones del tema/plugins. A veces, los temas y plugins de CMS almacenan en caché recursos externos. Cuando esto sucede, el widget no funciona correctamente o no se muestra en absoluto. En este caso, los archivos script se guardan en el servidor del usuario en lugar de descargarse del servidor de SE Ranking. El widget funcionará correctamente solo si se descarga desde el servidor de SE Ranking .